
React初学者が必ず押さえておきたい考え方とは コンポーネント指向のフロントエンド In Pocket インポケット
Redux と React Context Api 適材適所のススメ Qiita

React初心者のためのハンズオン その3 Stateでの状態管理 25歳でフリーランス28歳で起業したエンジニア じゃけぇ のあれこれ


React レンダリングタイミングの制御でパフォーマンスを向上 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

React Routerで複雑な画面遷移をシンプルに実装する 1 2 Codezine コードジン

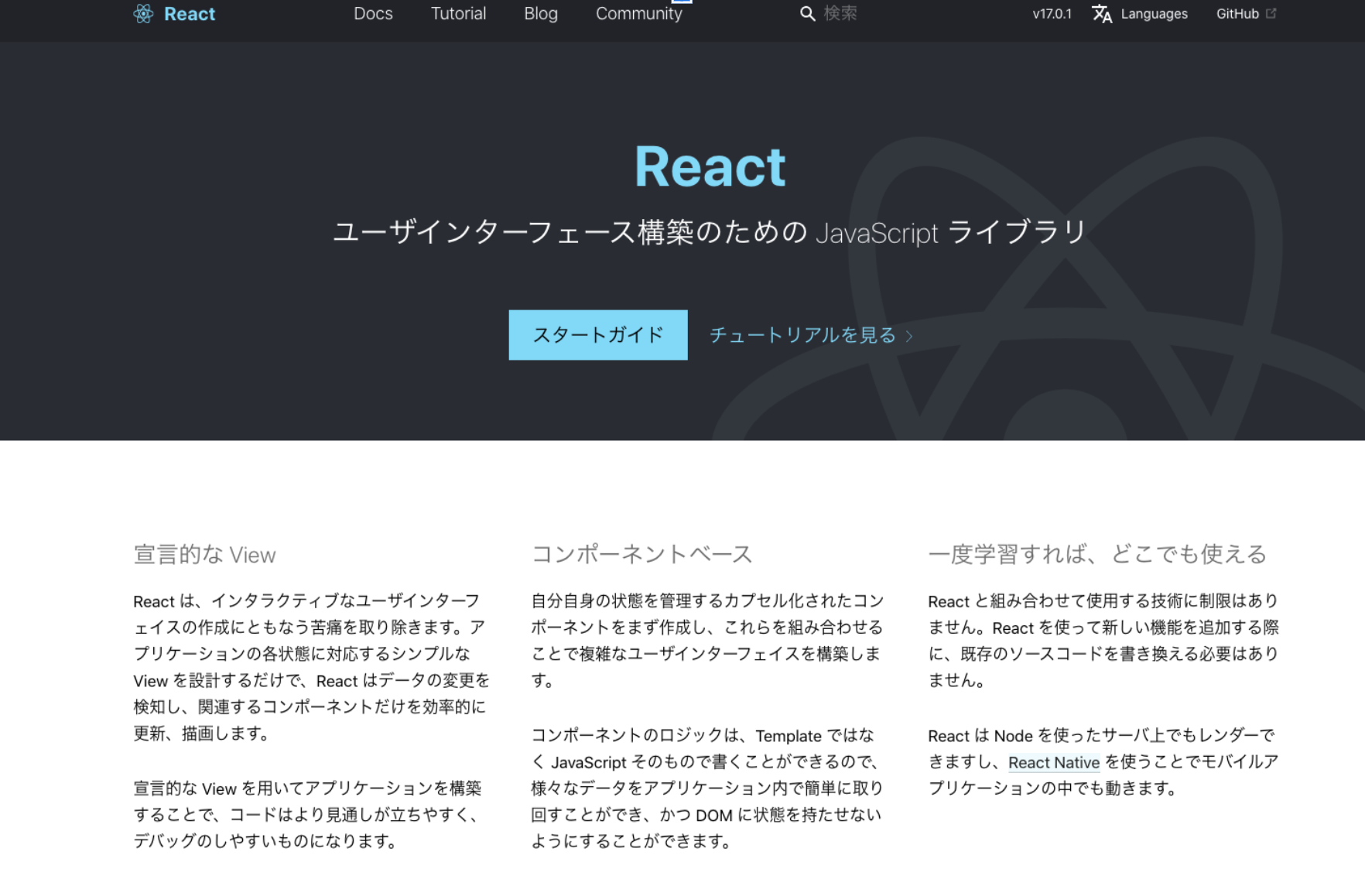
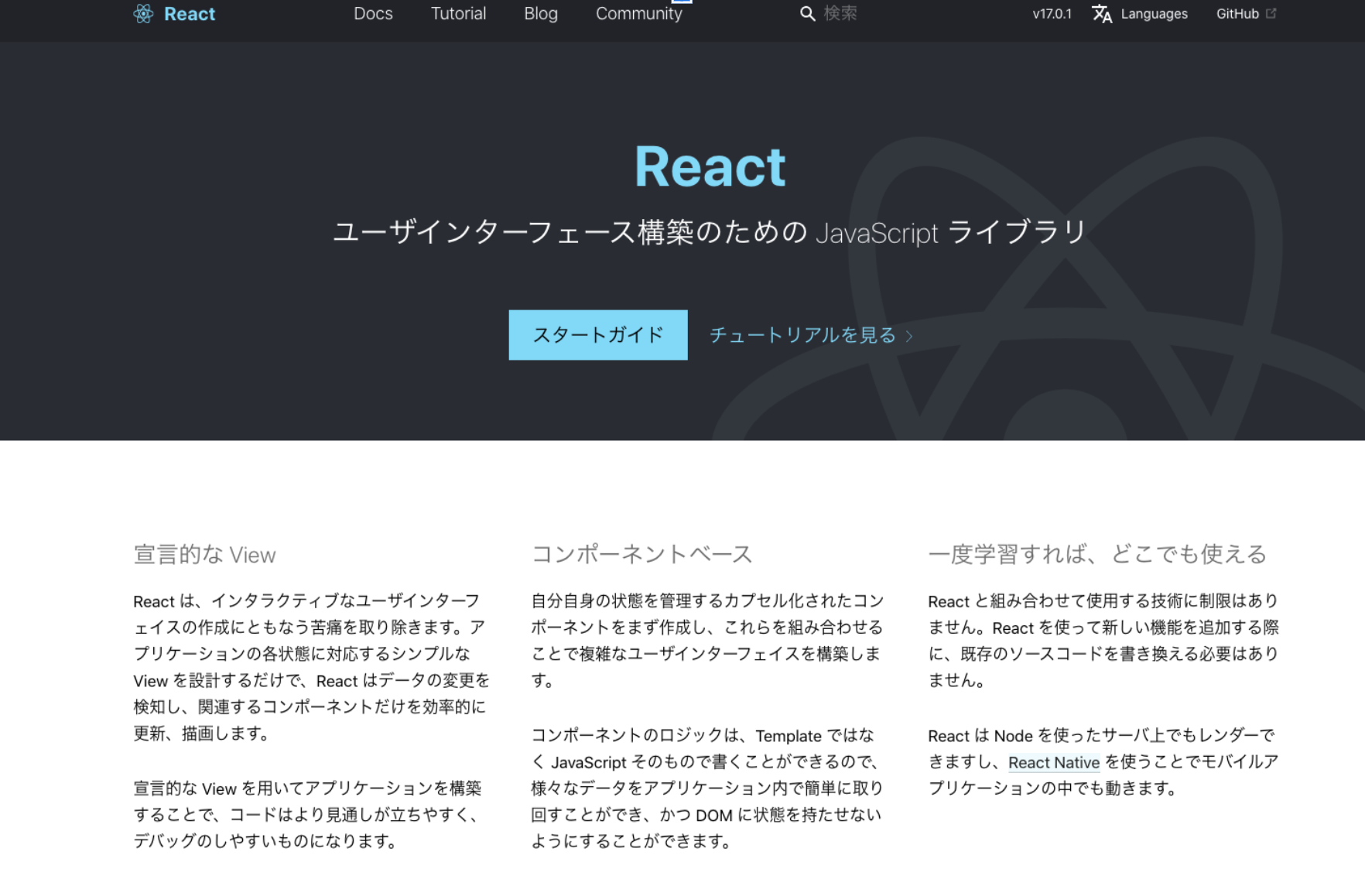
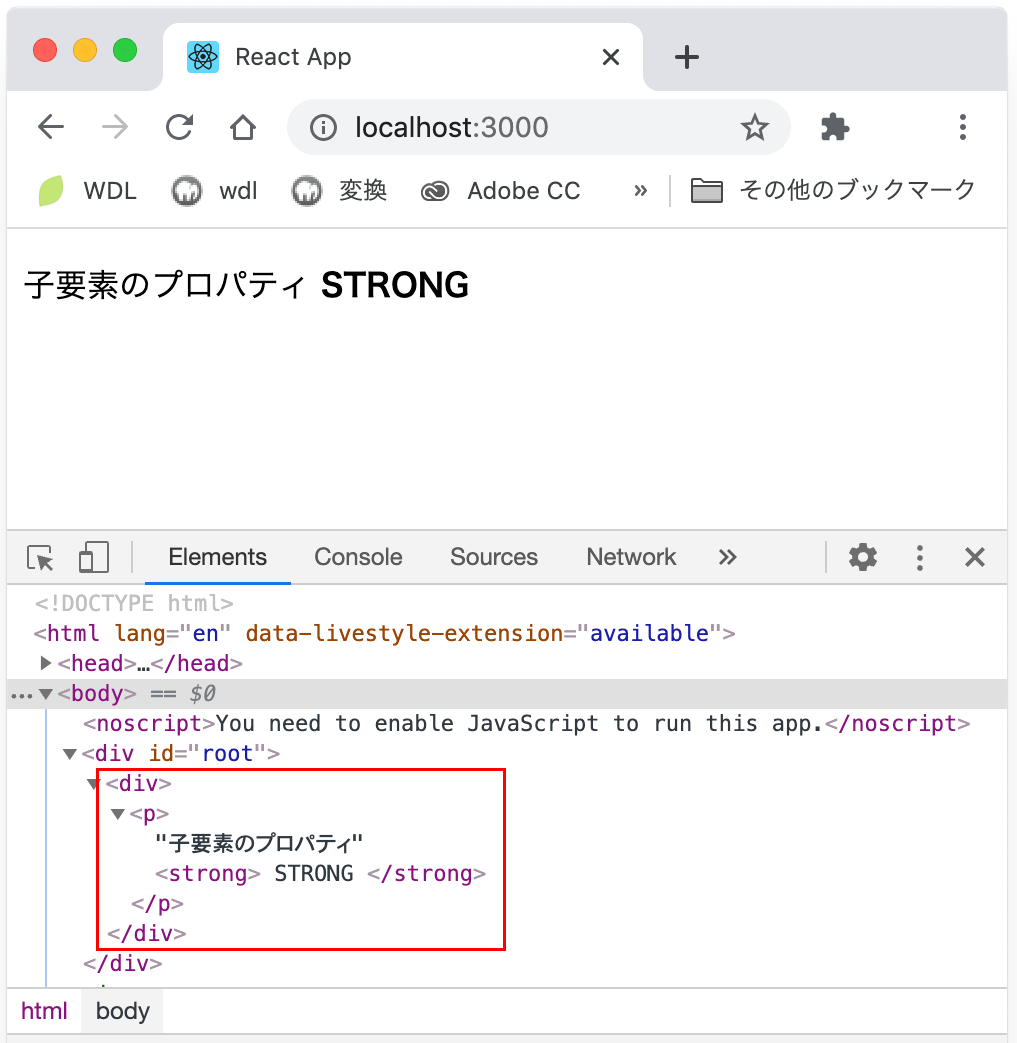
React を使ってみる 基本的な使い方 Web Design Leaves
React を深く知るための入り口

React Hooksの使い方を学ぼう 関数コンポーネントの状態管理を行う 1 3 Codezine コードジン

React初心者のためのハンズオン その2 Propsとコンポーネント化 25歳でフリーランス28歳で起業したエンジニア じゃけぇ のあれこれ

React超おすすめ学習法 映画検索アプリを作成しながらreactをマスターしよう Techtechmedia

フロントエンドエンジニアじゃないけれど React を書きたい人のための実践入門 前編 Zaim Zaim
Tags:
Archive
